Project difficulties
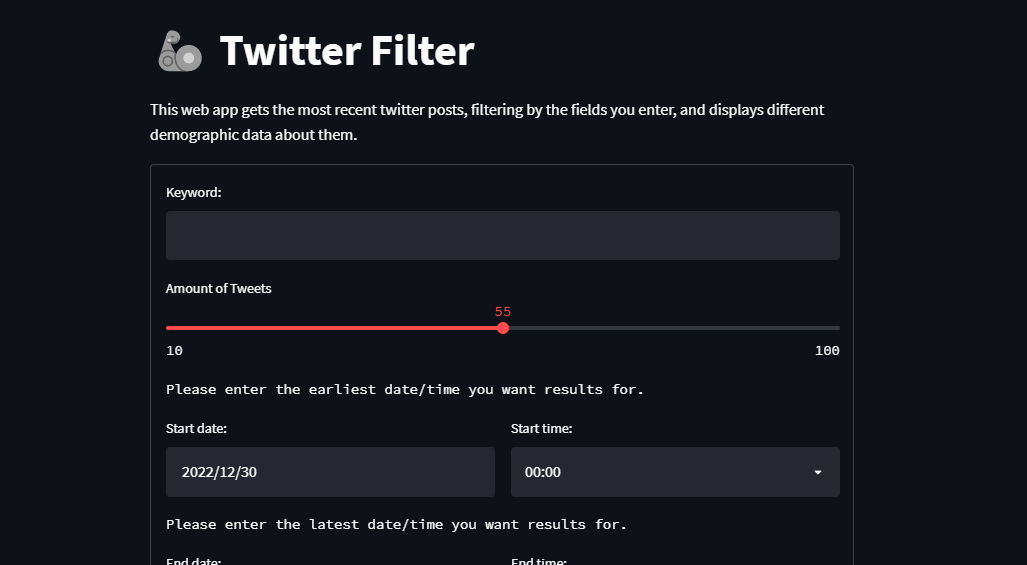
This project stressed smooth integration of microservices, having reusable components, and having a fast TTI (Time to first interactivity). The design throughout the different pages on the site must fit the consistent branding while providing a different feature to the user.
Solution
The code is split in to four different layers. The frontend is built using React.js w/ TypeScript, compiled with SSR (Server side rendering) and then hydrated on the client. The backend is built using Express w/ TypeScript. There are then 3 microservices, one built with Python + Flask, one with Golang + Gorilla Mux, and one with Node.js + Express. Each microservice has its own database that it is in full control over, and all microservices are only allowed a network connection to the backend.
Features
- Authentication
- Email verification
- Account persistence with cookies
- Multiple microservices
- Algorithm Visualizer
- Random Number Generator
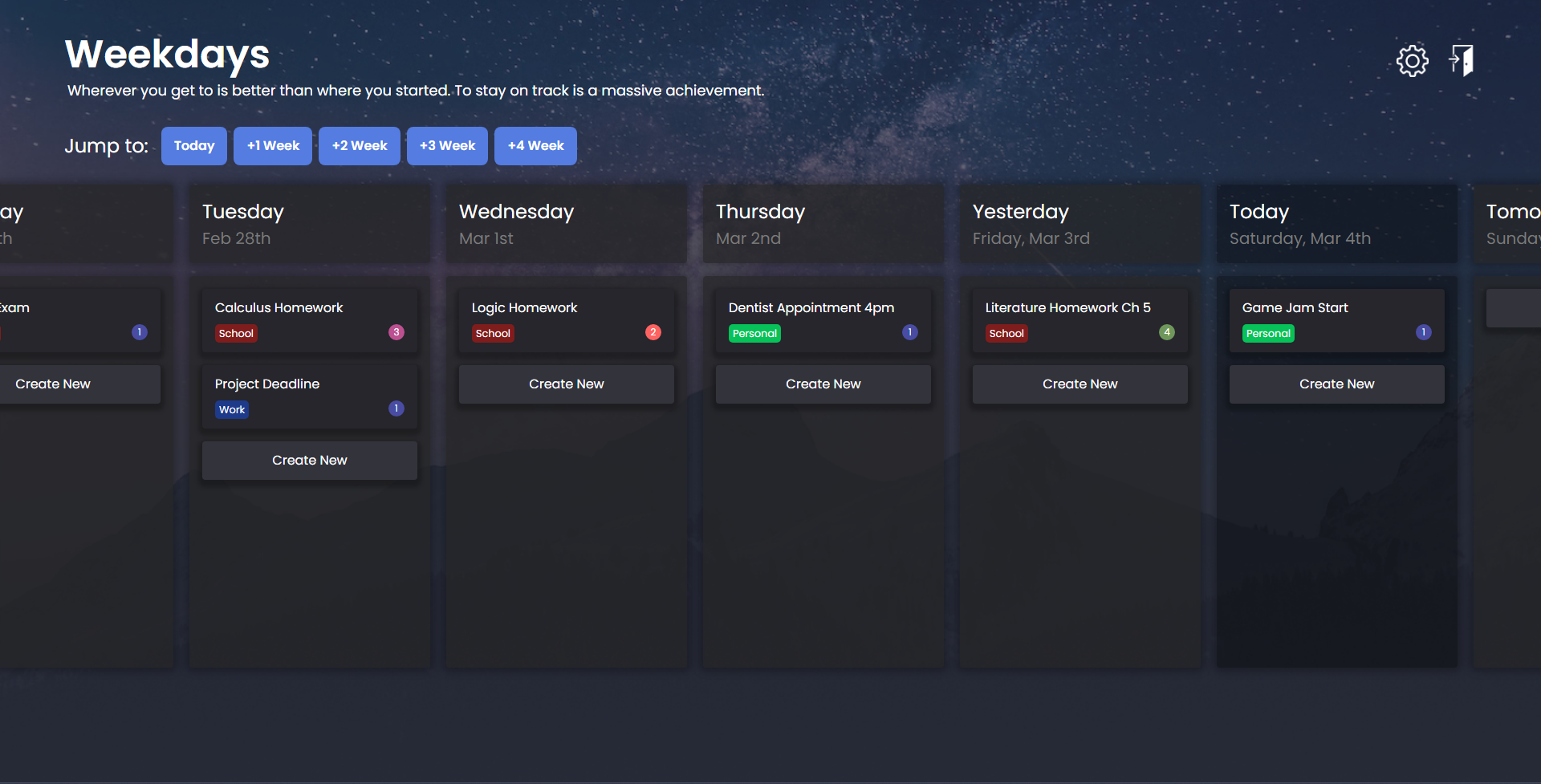
- Checkins
- Notes